21+ markdown flow diagram
基于 VueVditor所构建的在线 Markdown 编辑器 支持流程图甘特图时序图任务列表HTML. A few months ago when I was working on PSWriteWord and PSWriteHTML I thought to myself that in 2020 if Ill get time Ill try to create PSWriteVisioWhile I wasnt sure I.

Interface Vision Visual Programming Language Gui Design Interface Design
Lets take a look at what.

. Now Github allows diagrams and flowcharts in markdown files Earlier developers used to embed an image on Github in their markdown files. Low friction Diagrams-as-Code By Paul Swail February 21 2022 Last week GitHub announced that they now support rendering Mermaid diagrams from within markdown files. Demo Features Templates Get Started Examples Advanced Credits License.
According to documentation Interaction this can be done with click. Boxes can be resized and moved with the Select Move tool. Auto generating UML diagrams from ABAP code.
Mermaid lets you create diagrams and visualizations using text and code. The following lists the steps you should follow for adding a diagram using the Inline method. You can use Jekyll plugin jekyll-mermaid to create diagrams and flowcharts with markdown in your local Jekyll.
What day is it. Not sure about the mechanics but it seems to be a style sheet you add to a file containing an extended flavour of markdown. Mermaidjs is a Javascript-based programming syntax that is used to create and generate diagrams including flow charts pie charts user journey maps and more.
Old but new to me. Flowchart Friday of course. By Github will allow developers to.
Mermaid code is normally included in a code block. Hey Jude flowchart. Mermaid diagrams and flowcharts have been gaining traction especially with GitHubs announcement that they are natively supported in Markdown.
A fenced code block with tag plantuml or plantumlcode just shows up as uncolored code block in the preview my. Pan around the canvas by holding space and dragging with the mouse. Markdeep is a technology for writing plain text documents that will look good in any web browser whether.
Forget about using heavy. For example define a flowchart with 4 nodes as follows. The Markdown elements outlined in the original design document.
It turns ascii art into line art. Alternative title I hate doco. Add caption Figure 3.
All 108 JavaScript 21 Java 17 Python 8 Go 4 HTML 4 TypeScript. Based on the Total Eclipse of the Heart. It is possible to bind a click event to a node the click can lead to either a javascript callback or to a.
Its kinda a mantra that I live a reasonable part of. Neither of the markdown preview features are working. The start and end of the block may vary according to the tools you are using to edit.
Draw boxes by dragging from one corner to another. Including Mermaid Diagrams in Markdown. By adding a html extension rather.
Mermaid is a JavaScript-based diagram and flowchart generating tool that uses markdown-inspired text for fast and easy generation of diagrams and charts. It is a JavaScript based diagramming and charting tool that renders Markdown-inspired text definitions to create and. August 21 2013 8 minute read.
Nearly all Markdown applications support the basic syntax outlined in the original Markdown design document. To page markdown file 4. 26 30 37109.
Mermaid is a simple markdown-like script language for generating charts from text via javascript generating a SVG element on the DOM with the specified markdown. A browser extension for Chrome Edge Opera and Firefox that renders markdown diagrams and charts code blocks into preview images.

Notion System Design Create A Flow Chart Youtube Flow Chart Notions Chart

Draw Diagrams With Markdown In 2022 Draw Diagram Diagram Sequence Diagram

Introduction To Hadoop Data Architecture Introduction Data

Draw Diagrams With Markdown In 2022 Draw Diagram Diagram Sequence Diagram

W3conf Tomomi Imura Mobile Web Real Life Examples Of Html5 For Mobile Http Www Remelehane Co Za W3c Camera Application Web Technology Web Application

Uml Diagram Diagram Deployment Component Diagram

Yarn Mr Application Execution Flow Big Data Machine Learning Execution

Archimate Example Figshare Implementation General Geekery Enterprise Architecture System Architecture Data Architecture

Figure 13 From Zaitsev Artem Comparison Of Sts And Archimate Risk And Security Overlay Semantic Scholar Enterprise Architecture Risk Management Scholar

Pin On Visualization

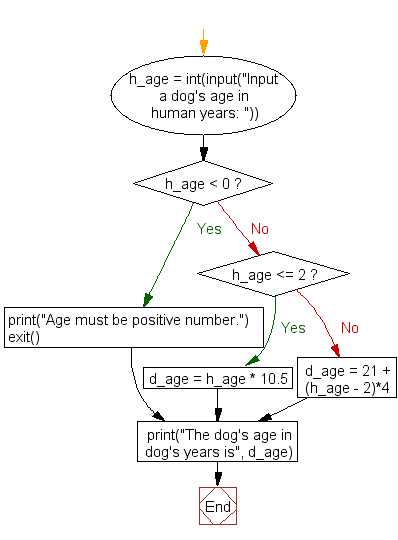
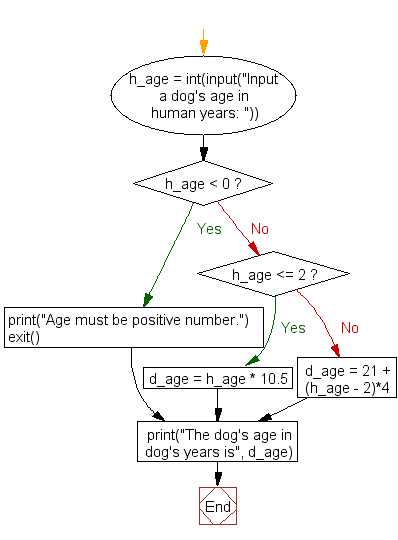
Python Exercise Calculate A Dog S Age In Dog S Years W3resource

15 Awesome Css Flowchart Examples Onaircode Flow Chart Software Development Life Cycle Workflow Diagram

Data Structure Diagram Program Structure Diagram Structured Systems Analysis And Design Method Ssadm Data Flow Diagram Flow Chart Data Structures

Map Reduce Job Execution On Yarn Data Science Machine Learning Food Stand Design

Uml Deployment Diagram Diagram Deployment Component Diagram

Sketchboard Io Sketch Diagrams On An Infinite Whiteboard Together With Your Team Now With Slack Integration Workflow Diagram Diagram House Design

Pin On Philosophy